Việc sở hữu một trang web cho nhu cầu kinh doanh, blog cá nhân, doanh nghiệp, công ty... không còn gì là xa lạ nhưng để quản trị được tốt thì không phải ai cũng biết và hiểu tường tận được. Sau khi bạn đã có được một website từ một nhà thiết kế web thì họ sẽ bàn giao lại cho bạn, và bạn phải tự tay phát triển nó lên.
Chọn Kiểu Ảnh Phù Hợp
sau đây mình sẽ giới thiệu các đuôi ảnh mà chúng ta dùng để upload lên website của bạn
gif : đây là ảnh hỗ trợ ảnh động, hỗ trợ trong suốt nhưng độ phân giải và số lượng màu rất nhiều.
png-8: màu sắc tốt hơn gif nhiều nhưng số lượng màu không nhiều, độ phân giải k cao, có hỗ trợ ảnh trong suốt ( không có nền ).
png-24 : đây là ảnh có độ phân giải cao, số lượng màu nhiều, hỗ trợ ảnh trong suốt.
jpeg / jpg : đây là loại ảnh thường được dùng nhiều nhất, hỗ trợ nhiều màu, có thể tăng giảm chất lượng ảnh linh hoạt. Không hỗ trợ ảnh trong suốt.

Tóm lại nếu ảnh của bạn không động, thì bạn chọn PNG hoặc JPEG, nếu ảnh của bạn ít chi tiết rườm ra, ít màu thì bạn dùng PNG còn ảnh nhiều màu sắc, chi tiết nhỏ nhiều thì bạn dùng JPEG.
Khi Nào Nên Dùng Ảnh JPEG
Sử dụng khi bạn sử dụng các ảnh có nhiều màu, các màu chuyển dần từ màu này sang màu khác ( gradiant ) thì bạn dùng loại đuôi này, nó giúp bạn có được tấm ảnh với màu sắc đẹp và dung lượng thấp hơn nhiều so với đuôi .png và .gif .
Khi Nào Dùng Ảnh PNG
Ảnh png thì có 2 dạng là png-8 và png-24 hai loại này đều hỗ trợ trong suốt nên nếu bạn có nhu cầu dùng ảnh không động và trong suốt thì dùng ảnh này.
Ảnh png-8 thì hỗ trợ tốt trong các hình ảnh chỉ có ít màu, không có gradiant sẽ cho bạn ảnh rất nhẹ.
Ảnh png-24 cho bạn ảnh có chất lượng rất cao, hơn cả ảnh jpeg, hỗ trợ trong suốt. Ảnh cho phép bạn nén lại với dung lương thấp nhưng ít làm ảnh hưởng đến chất lượng ảnh. Nếu bạn ít bận tâm về dung lượng ảnh thì bạn nên dùng đuôi ảnh này.
So Sánh Giữa JPEG và PNG
Tùy theo từng mục đích sử dụng, từng tấm ảnh khác nhau mà nên sử dụng loại nào. Cùng một tấm ảnh có thể đuôi JPEG sẽ nhẹ hơn hoặc có thể sẽ nặng hơn PNG, yếu tố quyết định chính là màu sắc trong bức ảnh, nếu màu sắc quá nhiều thì PNG sẽ nặng hơn và ngược lại.
Ảnh png cho chất lượng ảnh cao hơn và dung lượng cũng cao hơn so với jpeg với các tấm ảnh sặc sỡ.
Ảnh png cho chất lượng ảnh cao và dung lượng nhỏ hơn jpeg với ảnh ít màu sắc.
Tối Ưu Ảnh Trước Khi Đưa Lên Website
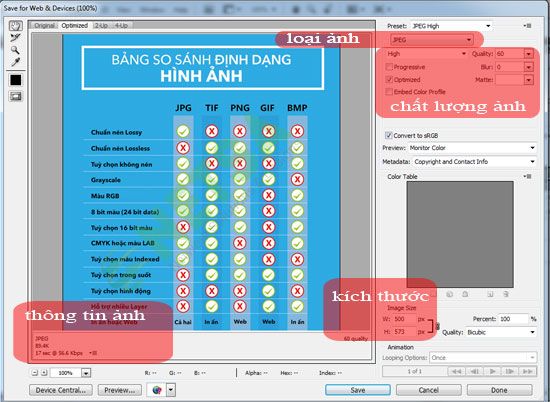
Trước khi bạn upload ảnh lên website bạn hãy tối ưu ảnh lại, việc đầu tiền bạn cần làm chính là chỉnh lại kích thước ảnh, thông thường ảnh upload lên website dưới 600px chiều ngang là đủ. Sau khi bạn đã chỉnh kích thước xong nếu bạn dùng photoshop thì bạn dùng tổ hợp phím "ctrl + shift + alt + s" để tối ưu ảnh

Phần thông tin ảnh sau khi ta chọn các loại ảnh, kích thước, chất lượng ảnh thì ta sẽ thấy dung lượng ảnh sẽ thay đổi, đây là dung lượng sau khi ta lưu nó sẽ có giá trị đó.
Ngoài ra nếu bạn không quen dùng photoshop bạn cso thể sử dụng các phần mềm khác nhỏ gọn hơn như:
caesium đây là phần mềm nén ảnh trong folder, nén hàng loạt ảnh, chạy trên hệ điều hành windown
imageOptim đây là ứng dụng nhỏ gọn trên hệ điều hành Mac
kraken đây là ứng dụng nén ảnh trên website, bạn không cần phải cài đặt phần mềm nào cả
Lượt xem: 1332
 khuyến mãi vps
khuyến mãi vps



